Desain halaman web dengan konsep tabel
- Top Index
Berikut adalah listing program untuk membuat layout “top index” halaman
web dengan elemen table.
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1"
align="center">
<tr>
<td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"><strong><font
size="+5">Banner
atau iklan</font></strong></td>
</tr>
<tr>
<td height="27" align="center"
bgcolor="#FFCCCC"><font color="#FF0000">Daftar
isi atau navigasi </font></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#FF66CC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau
contents(isi)</font></p>
<p><font color="#CC0000">Body atau
contents(isi)</font></p>
<p><font color="#FFFF00">Body atau
contents(isi)</font></p>
<p><font color="#FF6633">Body atau
contents(isi)</font></p></td>
</tr>
<tr>
<td height="23" align="center"
bgcolor="#CCFF99"><font color="#9966CC">Info
tambahan atau lain-lain </font></td>
</tr>
</table>
</form>
</body>
</html>
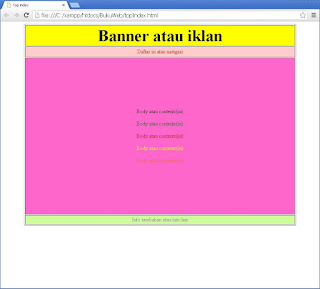
Bila listing program di atas dijalankan maka akan menghasilkan tampilan
halaman web seperti berikut ini :

Gambar penerapan <table> pada layout top index
- Bottom Index
Berikut adalah listing program untuk membuat layout “bottom index” halaman
web dengan elemen table.
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1"
align="center">
<tr> <td height="23" align="center" bordercolor="#FFFFFF"
bgcolor="#FFFF00"><strong><font size="+5">Banner
/ Judul</font></strong></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#CCCCCC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau
contents(isi)</font></p>
<p><font color="#CC0000">Body atau
contents(isi)</font></p>
<p><font color="#FFFF00">Body atau
contents(isi)</font></p>
<p><font color="#990033">Body atau
contents(isi)</font></p></td>
</tr>
<tr>
<td height="23" align="center"
bgcolor="#CCFF99"><font color="#FF0000"><strong><font
size="+2">Daftar
isi atau navigasi </font></strong></font><font
color="#9966CC" size="+2"> </font></td>
</tr>
</table>
</body>
</html>
Bila listing program di atas dijalankan maka akan menghasilkan tampilan
halaman web seperti berikut ini :
Gambar 10.13 penerapan <table> pada layout bottom index
- Left Index
Berikut adalah listing program untuk membuat layout “left index” halaman
web dengan elemen table.
<!DOCTYPE html >
<head>
<title>Left Colour</title>
</head>
</form>
</body>
</html>
Bila listing program di atas dijalankan maka akan menghasilkan tampilan
halaman web seperti berikut ini :

Gambar penerapan <table> pada layout bottom index
- Left Index
Berikut adalah listing program untuk membuat layout “left index” halaman
web dengan elemen table.
<!DOCTYPE html >
<head>
<title>Left Colour</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="447" border="1"
align="center" cellspacing="1">
<tr>
<th width="160" rowspan="3" valign="top"
bgcolor="#993366"><p>Home</p>
<p>Profile</p>
<p>About Us</p>
<p>Blog</p>
<p>Contact Us</p></th>
<th width="627" height="23" align="center"
bgcolor="#FFFF99"><strong><font color="#CCCCCC"
size="+4">Electronic
Shop</font></strong></th>
</tr>
<tr>
<td height="176" align="center" valign="top"
bgcolor="#FFFF99"><p> </p>
<p>Selamat datang di web kami, penjualan produk
online ini adalah yang pertama di kota kami.
kualitas dan harga dapat dipercaya langsung saja
pesan dan menjadi langganan kami.
</p></td>
</tr>
<tr>
<td height="30" align="center" bgcolor="#FFFF99">
<font size="+2">profilkami.com</font></td>
</tr>
</table>
</form>
</body>
</html>
Bila listing program di atas dijalankan maka akan menghasilkan tampilan
halaman web seperti berikut ini :

Gambar penerapan <table> pada layout left index
- Layout Split
Berikut adalah listing program untuk membuat layout “split” halaman web
dengan elemen table. <!DOCTYPE html >
<head>
<title>left </title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="512" border="1"
align="center">
<tr>
<td width="15%" rowspan="2" align="center"
bgcolor="#99CC99"><strong>Daftar
Isi </strong> </td>
<td width="67%" height="23" align="center"
bgcolor="#FFCCFF"><font
size="+3"><strong>Banner/judul</strong></font></td>
<td width="18%" rowspan="2" align="center"
bgcolor="#99CC99"><strong>Daftar
Isi </strong> </td>
</tr>
<tr>
<td height="456" align="center"
bgcolor="#CCCCCC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau
contents(isi)</font></p>
<p><font color="#CC0000">Body atau
contents(isi)</font></p>
<p><font color="#FFFF00">Body atau
contents(isi)</font></p>
<p><font color="#990033">Body atau
contents(isi)</font></p>
</td>
</tr>
<tr bgcolor="#FF99FF">
<td height="23" colspan="3" align="center">Lainlain
</td>
</tr>
</table>
</form>
</body>
</html>
Bila listing program di atas dijalankan maka akan menghasilkan tampilan
halaman web seperti berikut ini :

- Alternating Index
Berikut adalah listing program untuk membuat layout “alternating index”
halaman web dengan elemen table.
<!DOCTYPE html >
<head>
<title>alternating</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="738" border="1"
align="center">
<tr>
<td height="248" align="center"
bgcolor="#FF66CC"><font size="+1"><strong>Teks/Daftar
isi</strong></font></td>
<td align="center" bgcolor="#FFFFCC"><font
color="#000066" size="+7"><strong><em>Gambar
</em> </strong></font></td>
</tr>
<tr>
<td height="261" align="center"
bgcolor="#FFFF99"><font color="#CC0000"
size="+7"><strong><em>Gambar
</em></strong></font><font
size="+7"><em></em></font></td>
<td align="center" bgcolor="#FF66CC"><font
size="+1"><strong>Teks/daftar
isi</strong></font></td>
</tr>
<tr bgcolor="#996666">
<td height="150" colspan="2" align="center"><font
color="#FFFFFF"><strong><font size="+1">Lainlain</font></strong></font></td>
</tr>
</table>
</form>
</body> </html>
Bila listing program di atas dijalankan maka akan menghasilkan tampilan
halaman web seperti berikut ini :

Gambar penerapan <table> pada layout alternating index
Rangkuman
Pada kegiatan belajar desain Web dengan Konsep Tabel dapat
disimpulkan menjadi beberapa point penting seperti berikut
Tabel pada umumnya digunakan untuk menampilkan data tabular dalam
bentuk baris dan kolom. perpotongan baris dan kolom di dalam tabel disebut
dengan sel.
HTML menyediakan beberapa elemen yang dikhususkan untuk memenuhi
beberapa hal yang disebutkan sebelumnya, yaitu elemen table,tr,td,th,
caption. Secara garis besar anatomi atau susunan dari suatu halaman web terdiri dari
containing block, Logo, navigation, content, white space
Desain layout suatu halaman web meliputi penyusunan:
- pembagian tempat pada halaman
- pengaturan jarak sepasi
- pengelompokan teks dan grafik
- serta penekanan pada suatu bagian tertentu
Beberapa model layout yang biasa digunakan dalam mendesain suatu
halaman web, diantaranya adalah top index, bottom index, left index, layout
split, alternating index

Tidak ada komentar:
Posting Komentar